
앱 개발중 광고배너에 indicator를 추가시켜야 할 일이 있었다.
기본적으로 제공되는 page indicator로는 부족해서 따로 찾던 중 마침 알맞은 라이브러리가 있어 적용시켜보았다.
https://pub.dev/packages/smooth_page_indicator
smooth_page_indicator | Flutter Package
Customizable animated page indicator with a set of built-in effects.
pub.dev
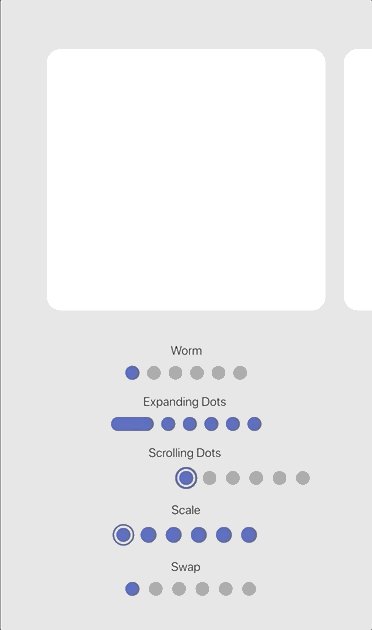
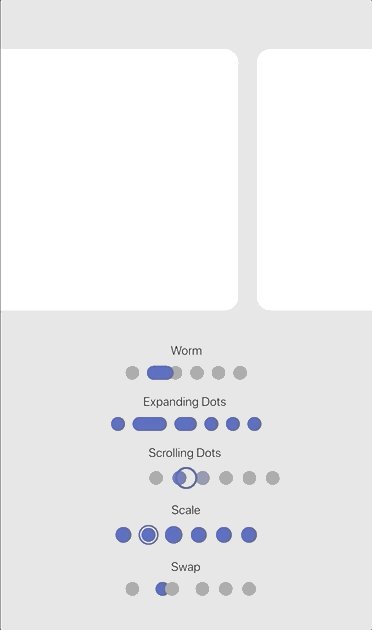
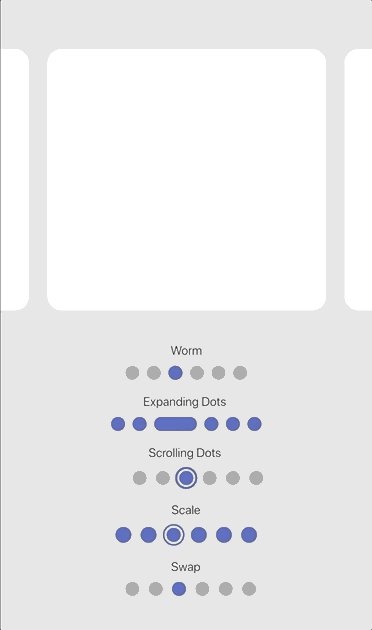
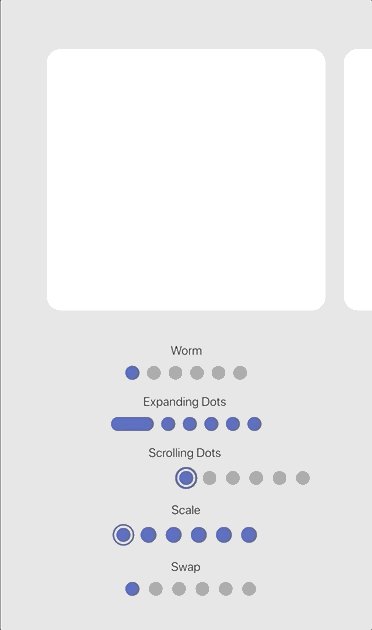
해당 라이브러리는 여러가지 모양의 page indicator를 제공해준다.

위와같이 다양한 모양의 indicator을 사용하고 custom할 수 있어 매우 편리하다.
사용방법은 먼저 yaml dependencies에 추가시켜준다.
smooth_page_indicator: 현재버전그 후 원하는pageview에 controller로 연결시켜주면 된다.
SmoothPageIndicator(
controller: controller,
count: pages.length,
effect: ExpandingDotsEffect(
dotHeight: 10,
dotWidth: 10,
dotColor: Color(0xffB9D4DC),
activeDotColor: Color(0xff00A1E9)
),
),코드에 보이다시피 여러가지 세부옵션을 설정할 수 있다. 점의 크기, 색상, 활성된 점의 색상 등 다양한 옵션을 설정할 수 있다.
else{
final test = snapshot.data;
log(test.data.result.length.toString());
for(int i = 0; i < test.data.result!.length; i++){
banner.add(test.data.result![i].image!);
}
final pages = List.generate(
test.data.result.length,
(index) => Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(16),
color: Colors.grey.shade300,
),
margin: EdgeInsets.symmetric(horizontal: 10, vertical: 4),
child: Container(
height: 280,
child: Image.network('서버주소' + banner[index], fit: BoxFit.cover,)
),
));
return PageView.builder(
controller: controller,
itemBuilder: (_, index) {
return pages[index % pages.length];
},
);
}indicator를 사용하는 전체코드이다.
'flutter' 카테고리의 다른 글
| [flutter] SingleChildScrollView) 화면에 스크롤기능을 추가해보자 (0) | 2022.12.28 |
|---|---|
| [flutter] Textfield에 border속성 주기 (0) | 2022.12.28 |