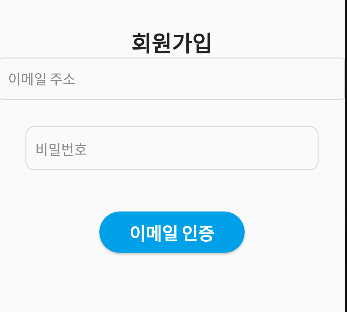
Textfield의 기본 속성을 적용하여 출력하면 다음과 같이 출력된다.

아래의 비밀번호와 같이 border속성을 주려면 textfield내부에 속성을 추가시켜주면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
return TextField(
controller: _emailController,
style: TextStyle(fontFamily: 'Source_Sans_Pro'),
decoration: InputDecoration( //border속성을 주기위한 decoration
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 1, color: Color(0xffD6D6D6) //넓이와 색상 설정
)
),
contentPadding: EdgeInsets.symmetric(vertical: 10, horizontal: 10),
hintText: "이메일 주소",
hintStyle: TextStyle(color: Color(0xff878787))),
);
|
cs |
다음과 같이 속성에 decoration속성을 추가시켜 border을 추가시켜주면 된다. width로 넓이, color로 색상을 선택할 수 있다.

적용 후 모습이다. 테두리와 색상이 잘 적용되었다.
'flutter' 카테고리의 다른 글
| [flutter] indicator 라이브러리 소개 smooth_page_indicator) (0) | 2022.12.29 |
|---|---|
| [flutter] SingleChildScrollView) 화면에 스크롤기능을 추가해보자 (0) | 2022.12.28 |